(一)部署Node应用
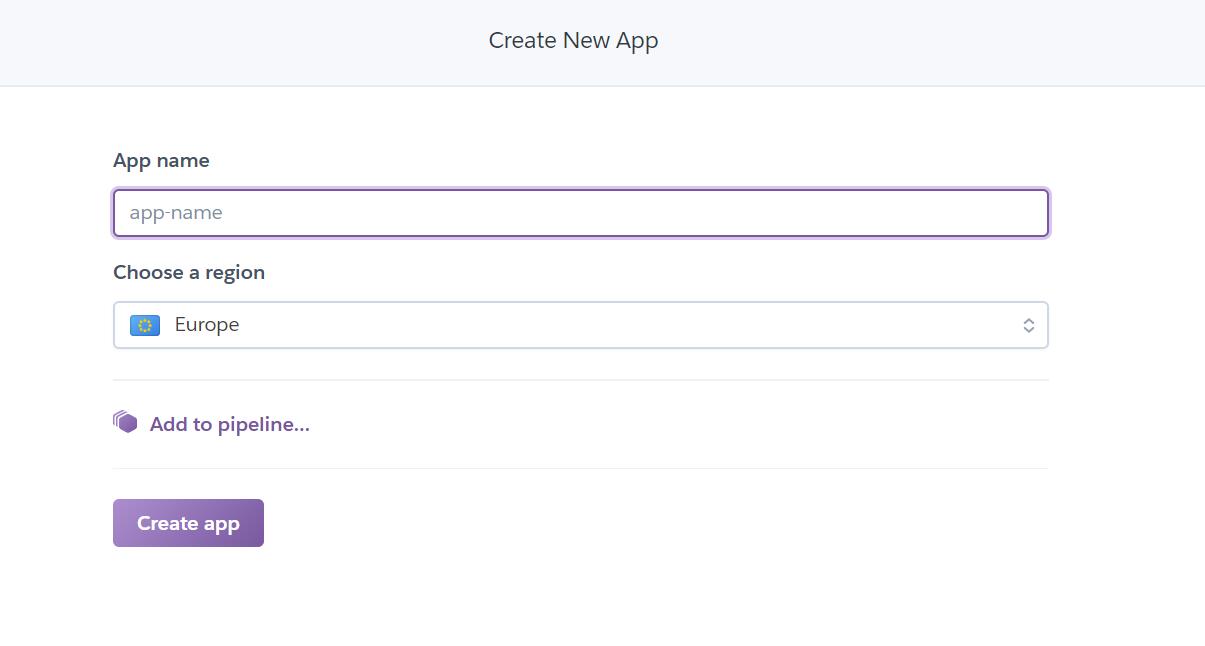
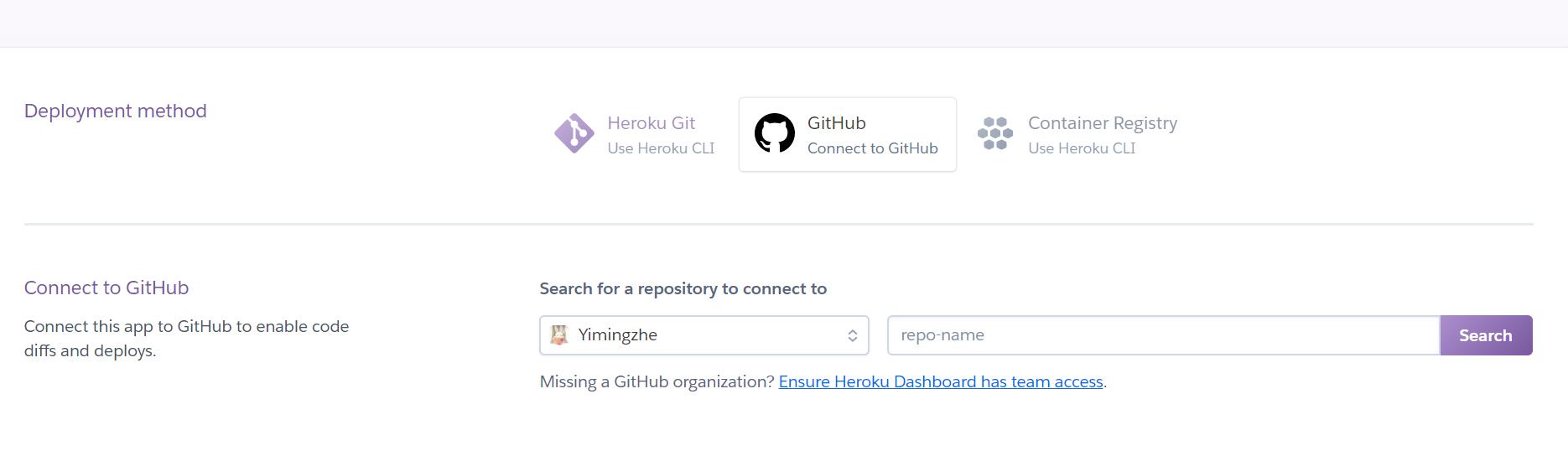
在Heroku Node官方教程可以看到常用的基本操作。也可以直接通过GitHub部署,Create new app填好基本名称等信息后,在Deployment method中点击GitHub,选择想要部署的项目,点击部署分支,等待dependencies安装完毕后,就可以查看了。


有一点需要说明的是,在package.json文件中,除了基本的依赖项要注明之外,还要指明“engines”,以我此次的该文件为例:
1 | { |
(二) JawsDB MySQL
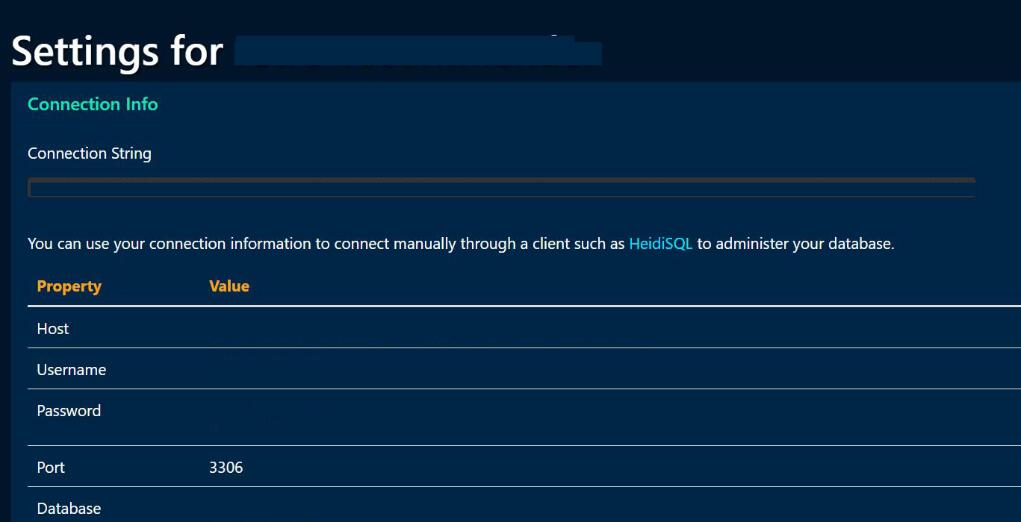
在Heroku Add-ons中可以找到很多辅助开发和扩展的工具,很容易看到JawsDB MySQL。免费版可以满足基本使用,但是添加它到自己的应用之前需要进行绑定银行卡验证(登录之后点击右上角的头像图标,选择“Account settings”, 然后在“Billing”栏中可以进行绑定和解绑银行卡的操作)。添加到所需的应用之后,在Dashboard中查看自己的项目,“Recources”中的“Add-ons”就已经可以看到JawsDB,点击它可以展示基本的设置,也就是连接数据库必要的信息。如下图所示,下图ps掉了相应的value。

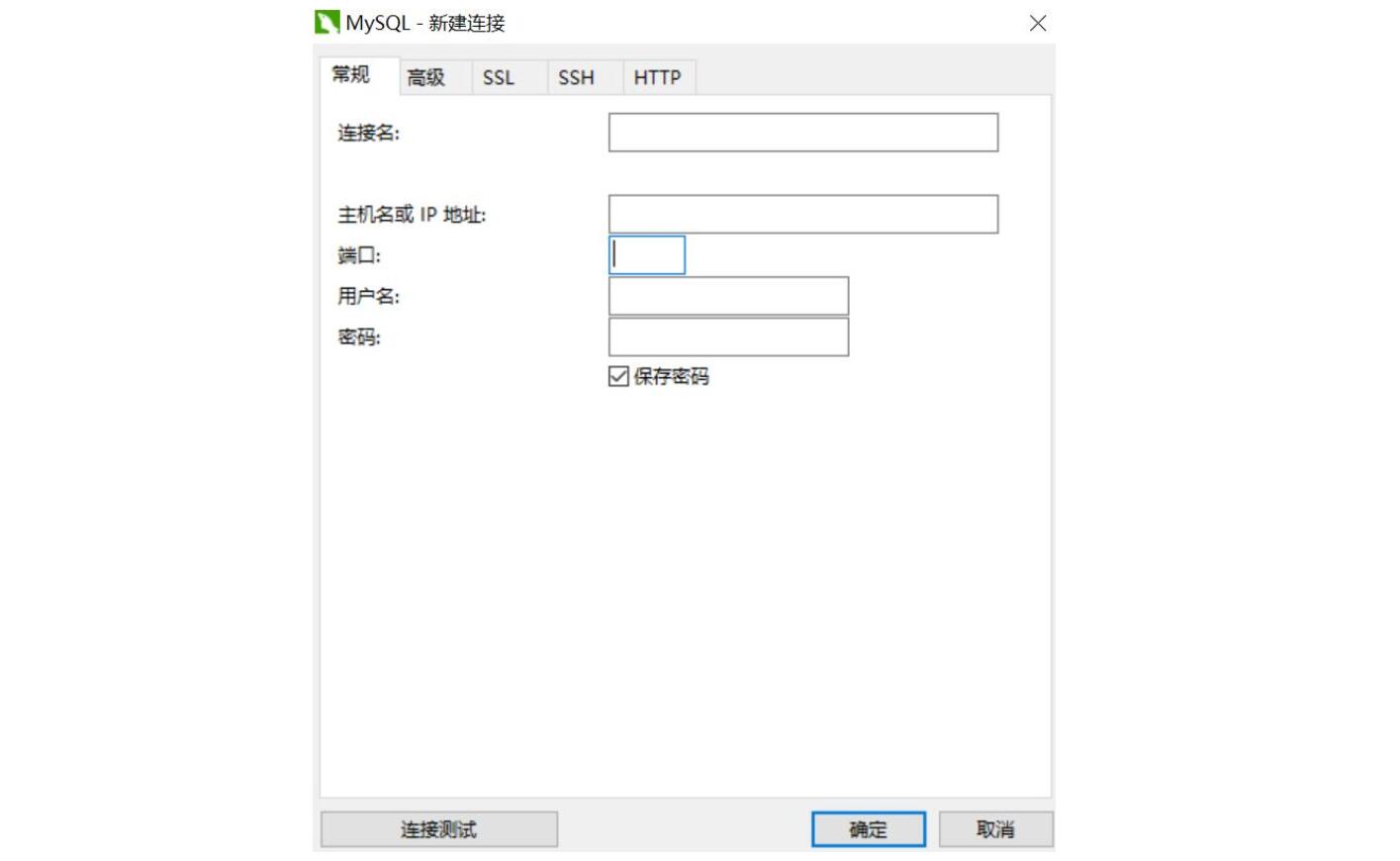
使用Navicat在JawsDB的数据库中建表也是很方便的。首先要对照上面截图的settings中的信息,在Navicat中新建连接,填上对应的内容。然后就可以进行基本建表操作,或者直接运行之前写好的SQL文件。

在app的代码中修改数据库的设置是重要的一步。我原本的设置在myLibs/mysql.js中,只需要添加对JawsDB连接的代码。
1 | var mysql = require("mysql"); |
好了,现在就可以重新点击项目,查看是否可以成功运行了!